Ever since VS Code was released in 2015, I have become a great fan of it. Coming from Visual Studio background, I had that inclination towards Code than other editors which became more stronger with the built in features it offered. In this post, I am going to highlight a few of the awesome features present in code that I felt helped me being productive.
Built in Git Integration
First and foremost thing, I loved about VS Code is its Git integration. If you open any folder with git configured, you get options to commit, push, pull etc., right from VS code itself. As you add new files into the folder, or modify any of the existing files, vs code tracks those changes for you and it even do the comparison and show the differences between the current and previous ones.



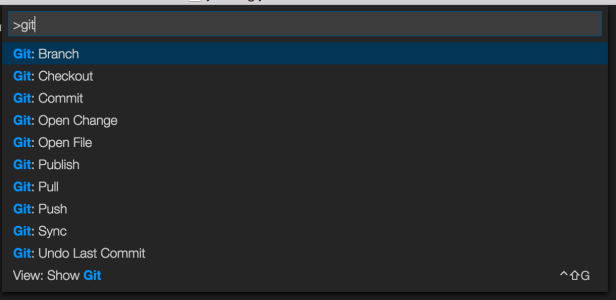
If you would like to invoke the desired git commands, you can do so by pressing cmd + P and then type >gitand then select the command you wish to execute

Task runners
Second feature which I loved the most is the task running capability of VS Code. If you are working on a web/hybrid mobile app project, and if you are using grunt/gulp for automating your JS tasks, then triggering them is much easier with code. You can run those tasks from right within Code. With VS Code you can even create custom tasks for any of the shell commands or other custom commands.
To run the grunt or gulp task, press cmd + p and then type >task and then select Run a task . Code will auto-detect grunt/gulp tasks and list them below for you to select the task to run


Custom tasks can be generated and they would be stored in tasks.json file present under .vscode folder
From version 1.2.0, VS Code ships with a integrated terminal window. This is super cool and doesn’t require you to move out of editor to run any commands. Depending on the platform you are in (Windows/OSX/Linux) the appropriate command prompt/terminal will be opened
To toggle the terminal, type in the shortcut ^`. By default the terminal opens up at the root directory of the folder which is opened in the editor

Extensions
Extensions are a great way to increase the productivity of developers. Be it Code completion snippets, Intellisense or Debugging extensions help a lot. Since VS code has a extensible model, it allows developers to create extensions. Some of the useful extensions, which I have been using are :
- C# – https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp
- VSCordova tools – https://marketplace.visualstudio.com/items?itemName=vsmobile.cordova-tools
- ES Lint – https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
- Chrome Debugger – https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
and many more and more.. The full set of extensions can be browsed at marketplace
To install any extension, type cmp + p and then type >install. Code will display a drop down of all the available extensions and you can choose the one you desire to install.
Debugging is one of the best features of VS Code which will keep you more productive. Node js debugging is inherently supported by VS Code. There are other debuggers available as extensions which we can download from the marketplace.
These are a few of the features I found very useful, feel free to add to the list if I have missed any notable ones.